WordPressといえば、現在、記事を更新しているウェブサイトで利用されているシステムです。
ということで、今回はそんなWordPressの使い方について解説していこうと思います。
それでは早速行きましょう。
はじめに
今回紹介する使い方はパソコン用とスマホ用に分けさせていただこうと思います。
パソコン用 WordPressの使い方
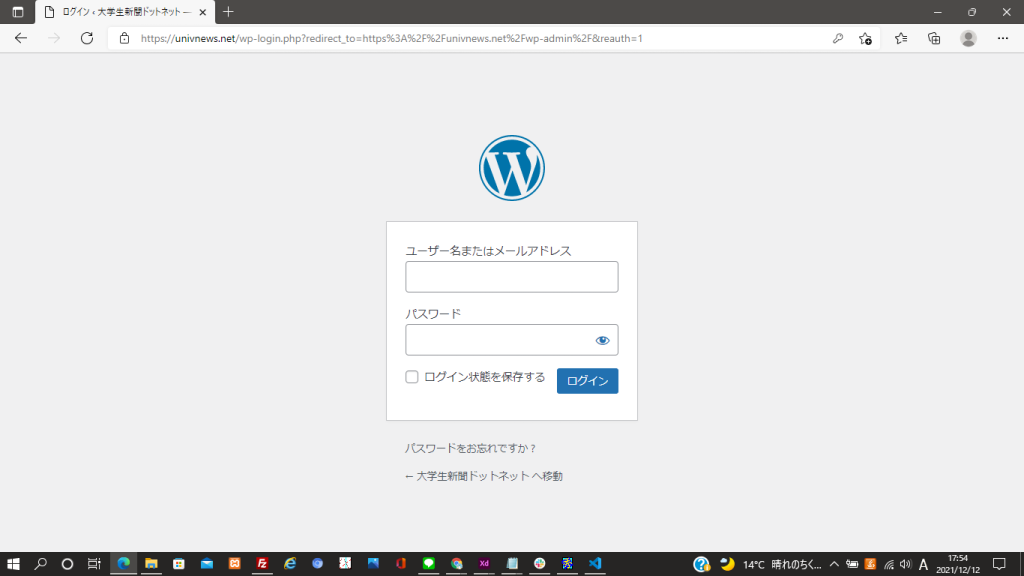
まずは、パソコンでログイン画面まで行きます。
大学生新聞ドットネットでは、『https://univnews.net/wp-admin/』がURLとなっています。

この画面が出てきたら、ユーザー名とパスワードを入力して、ログインボタンを押してください。

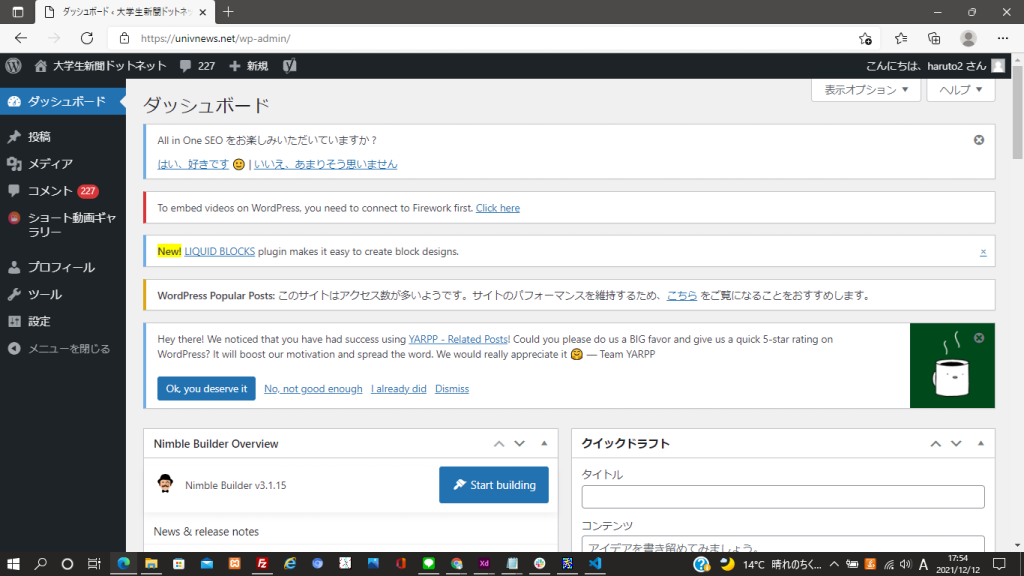
するとこのような画面になるはずです。
この画面の左側のメニューバーのようになっている背景が黒い部分い注目していただくと上から、2番目に投稿というところがあると思います。
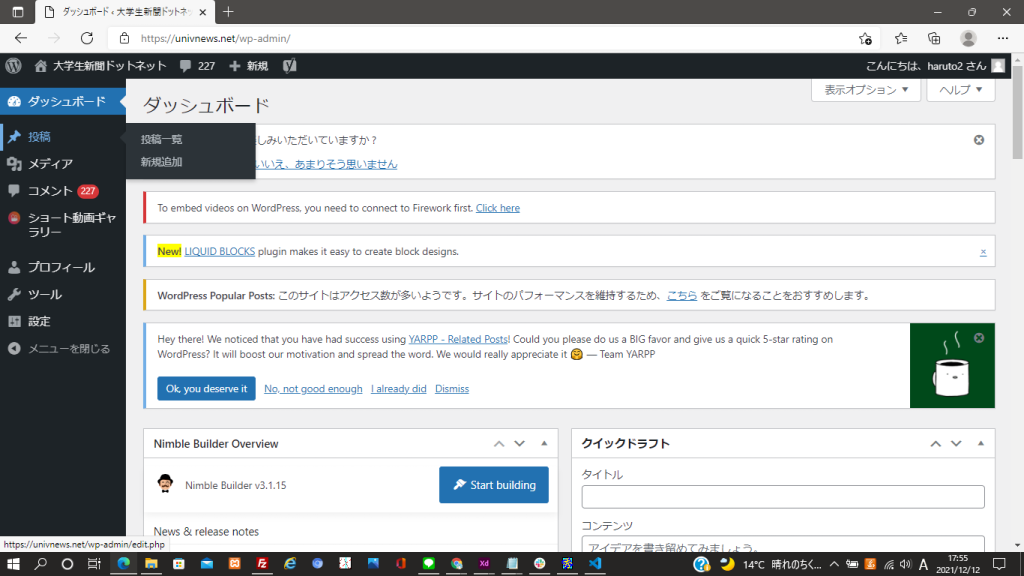
それにカーソルを合わせると以下のような画面になると思います。

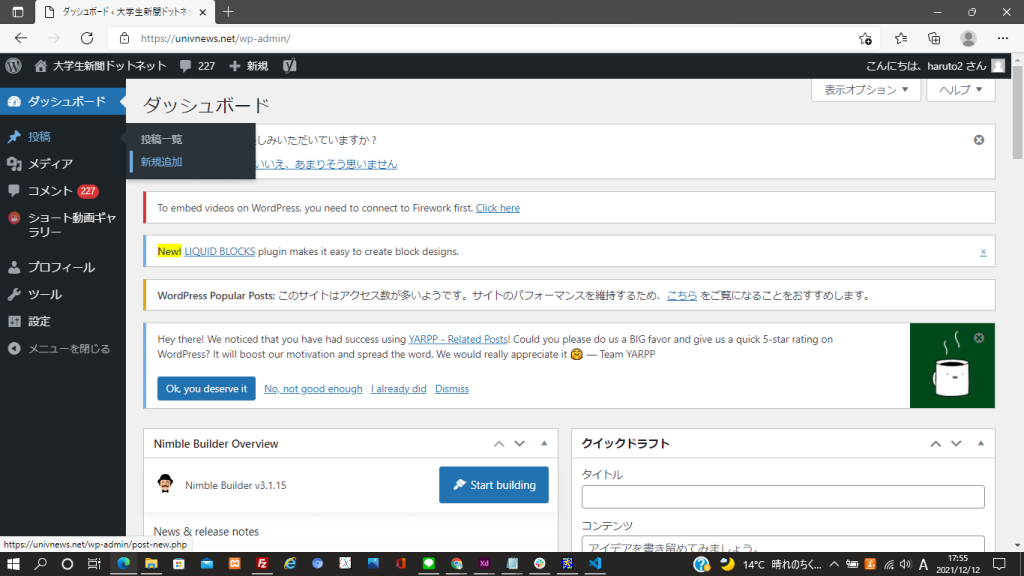
するとそれの右側に『投稿一覧』と『新規投稿』という画面が出てきます。

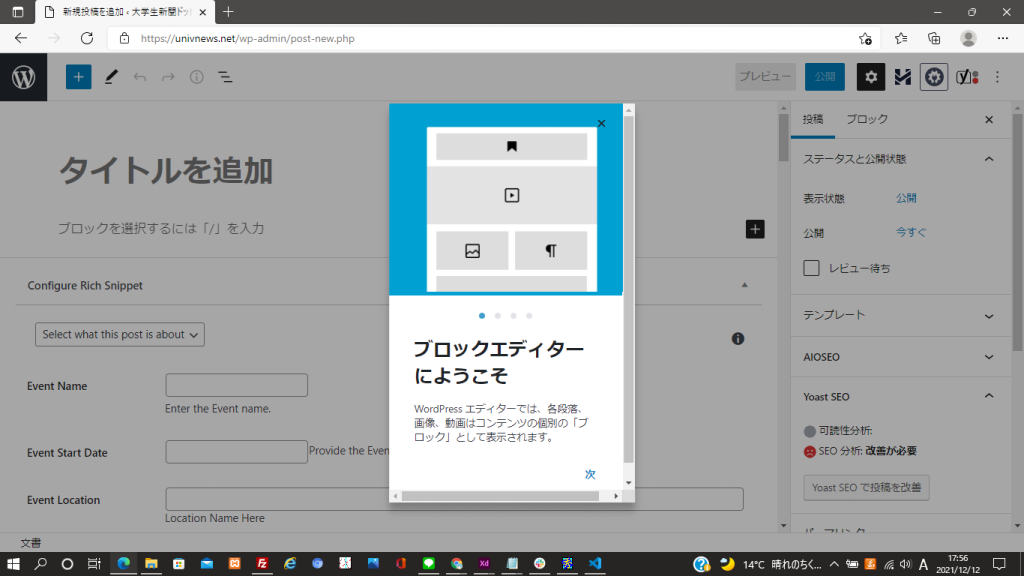
新規投稿ボタンを押していただくと以下のような画面が出てきます。

初めての場合は出てきますが、何回か使っていくと出てこなくなると思います。
このブロックエディターにようこそというもの右上のバツ印を押して消していただいて構いません。

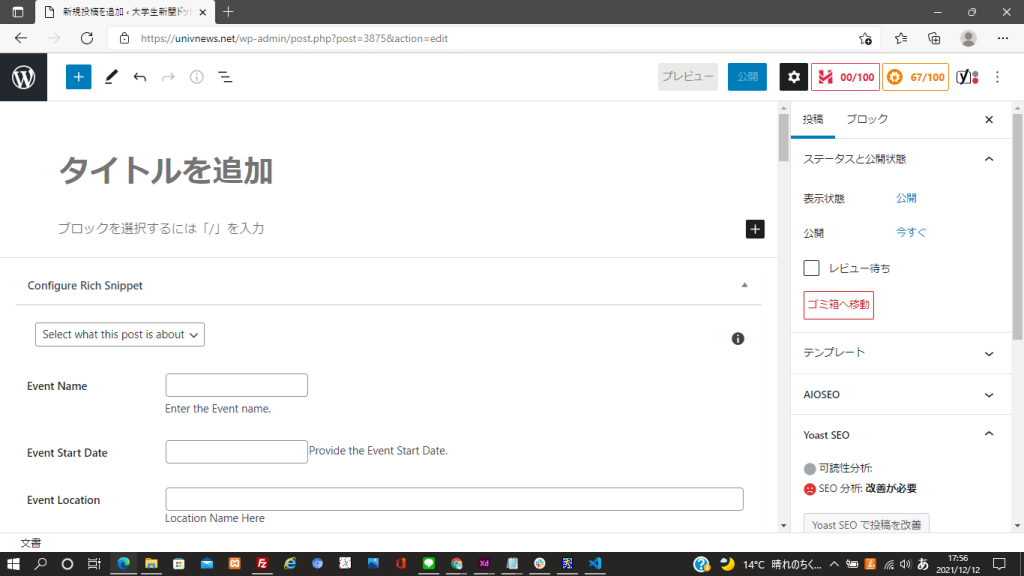
この画面に来てしまえば何となくわかるとは思いますが、『タイトルを追加』と書かれている部分にタイトルを書きます。
また、その下のブロックを選択するには「/」を入力 と書かれているところには本文を書いていきます。
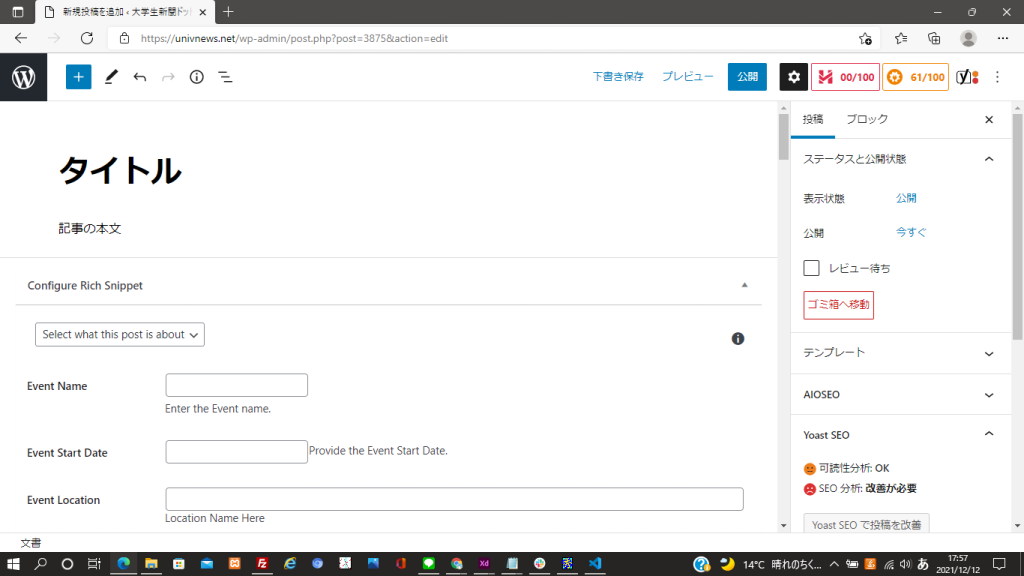
大体そんな感じで記事を作成していきます。

タイトルと本文を書くと上のような写真になります。
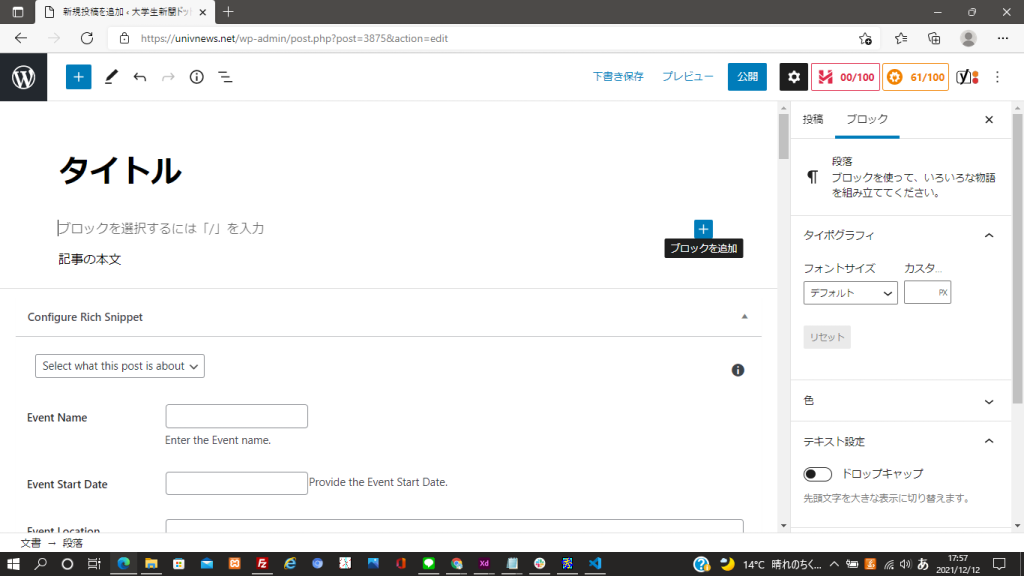
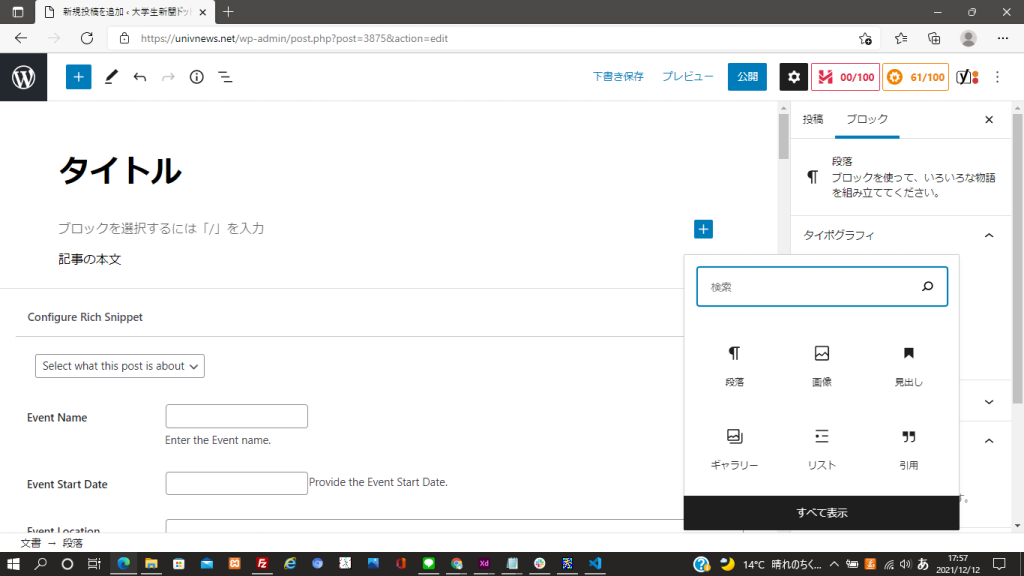
また、タイトルと書かれているところからエンターキーを押して改行すると以下のような新しい行が出てきて、そこの右側には「+」のボタンが現れます。

これを押していただくと以下のような選択ボタンが現れます。

このボタンから、追加するものを決定することができ量になっています。
例えば普通の段落が欲しければ段落ボタンを押して、そうでないのであればこれらから選んでいただければいいと思います。
この中に欲しいものがなければ検索する部分から探してみてください。
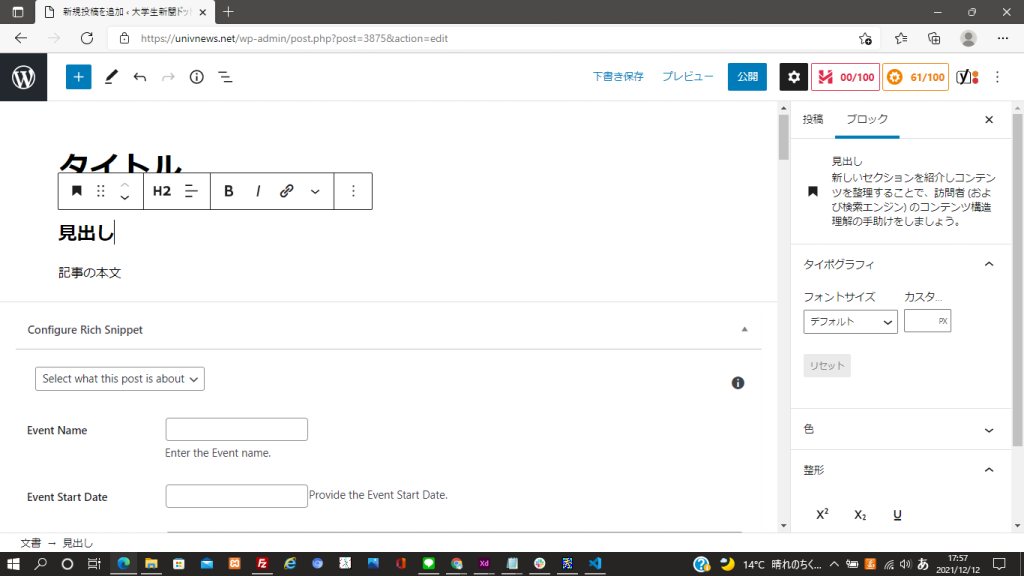
今回は、例として見出しの話をさせていただこうと思います。

見出しボタンを押すと上のようになります。
使用している部分の上にバーが出てきてちょっとした設定ができるようになっています。
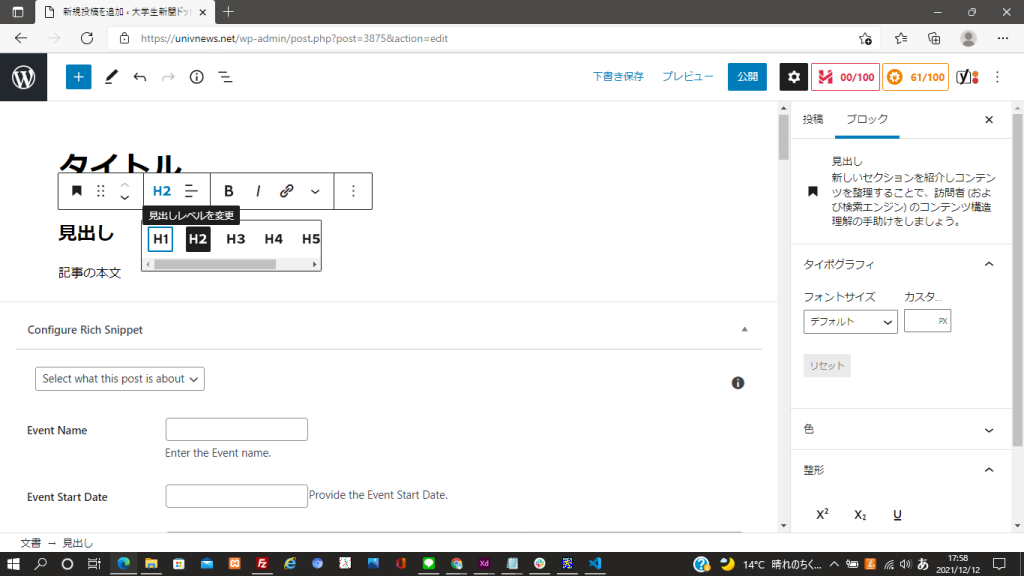
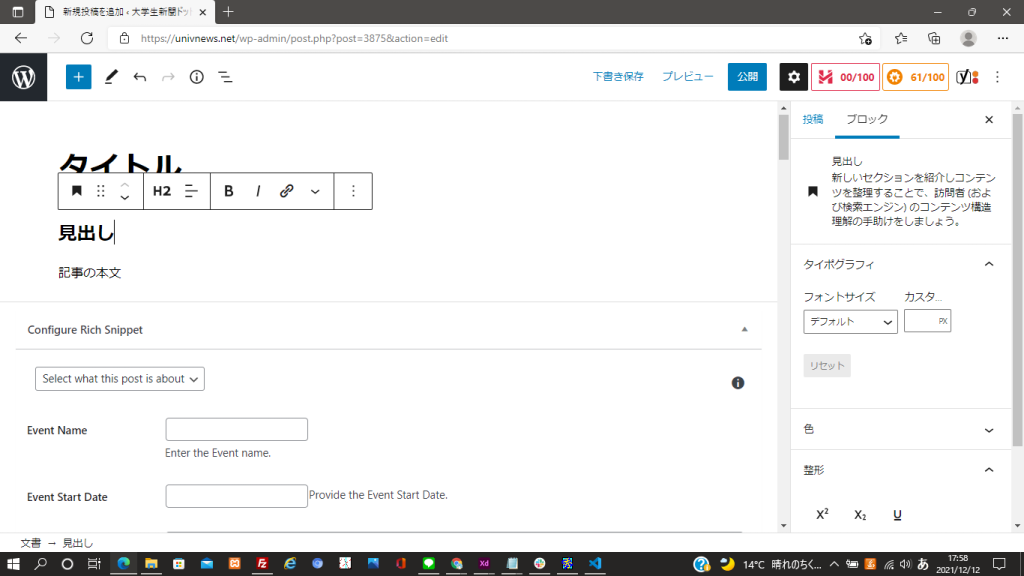
タイトルの大きさは以下のようにH2と書かれているボタンを押すと以下のような選択肢が現れます。

原則H2を利用してそうでない場合はH3を使ったりH4を使ったりしてください。
H1はタイトルと同じ大きさになってしまうので小見出しとしては不自然でしょう。
次にアイキャッチ画像の話をしていこうと思います。
アイキャッチ画像というのは記事が掲載されているウェブページの一番上に来る見出しと同様の役割を持つ画像のことを指します。
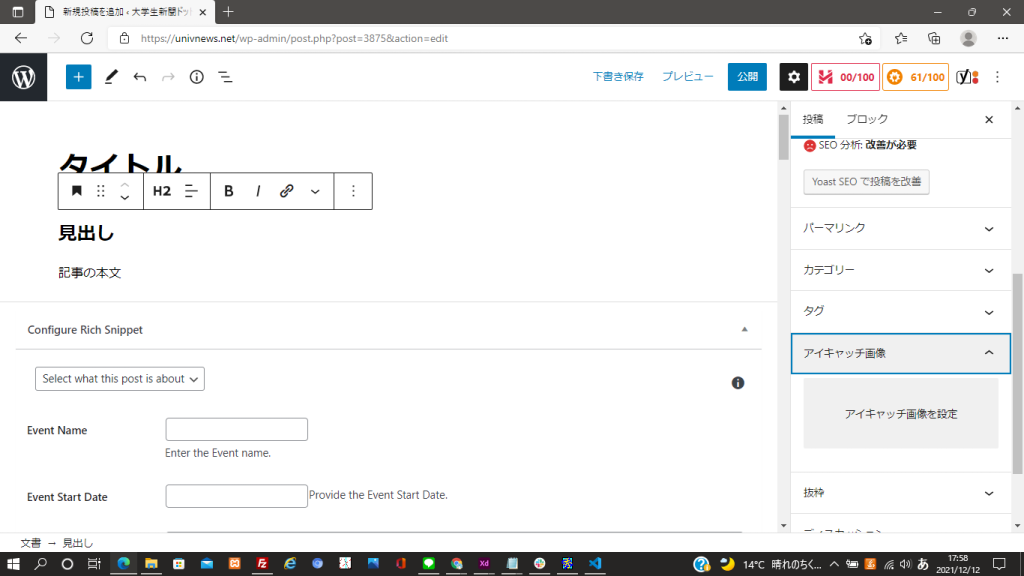
右上に「ブロック」と「投稿」と書かれている部分があると思います。
その二つのうち投稿と書かれている方を押してみてください。


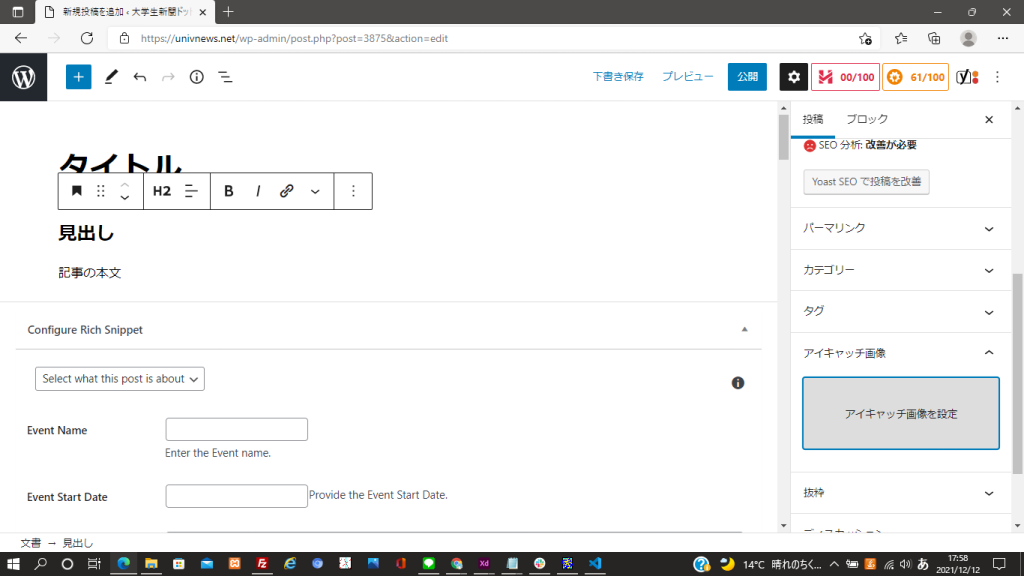
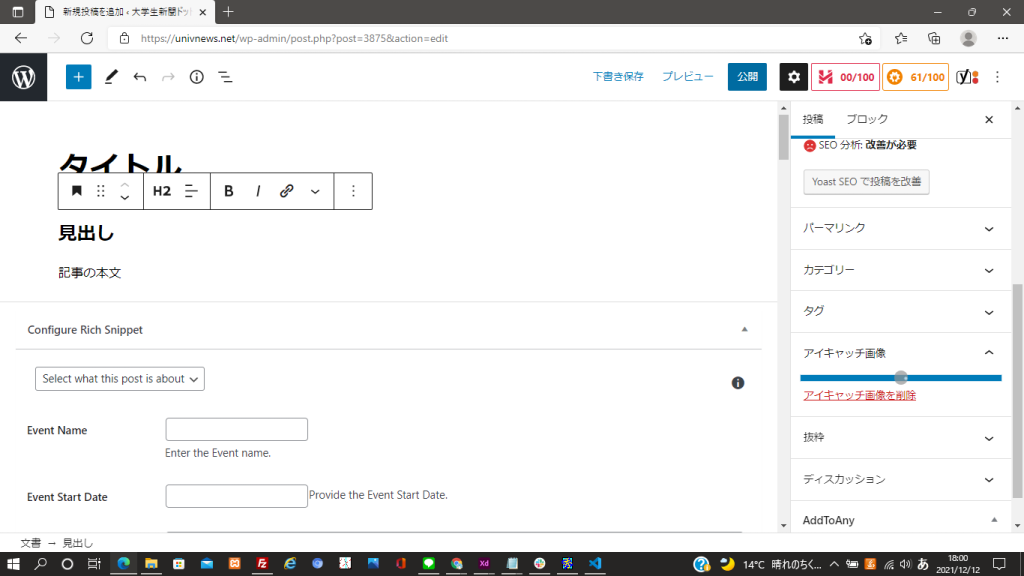
すると上のような画面になると思います。そこから、右側部分だけスクロールしていくと『アイキャッチ画像』と書かれた部分が出てくると思いますので、そこを押していただくと上の画面のように『アイキャッチ画像を設定』というボタンが現れたりします。

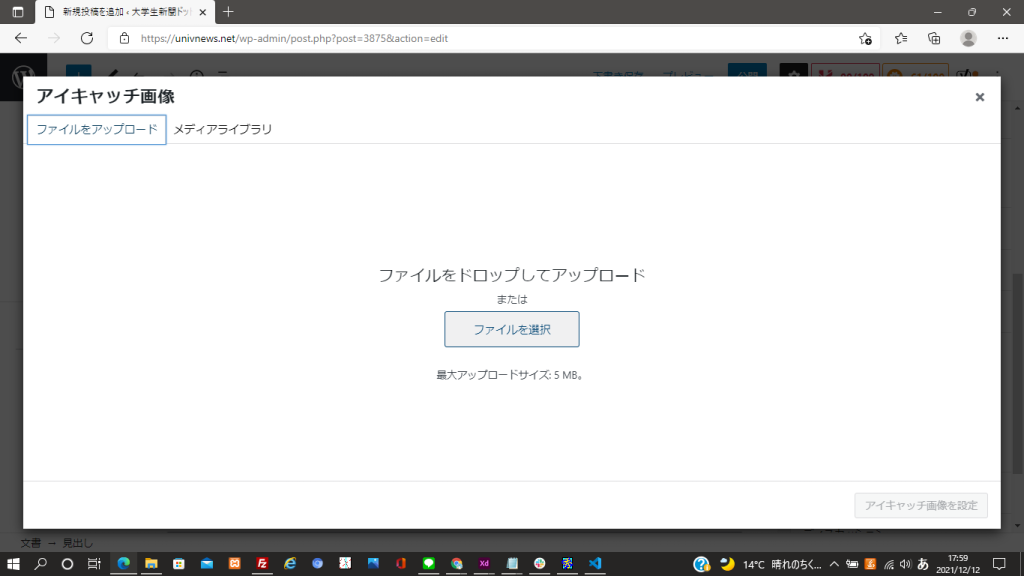
それを押していただくと、以下のように新しい画面に移ります。

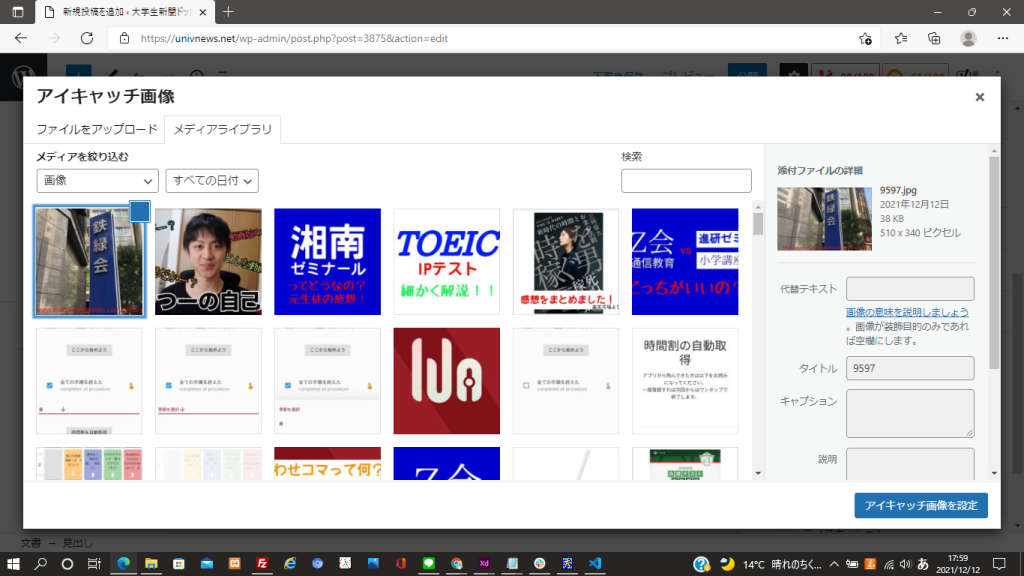
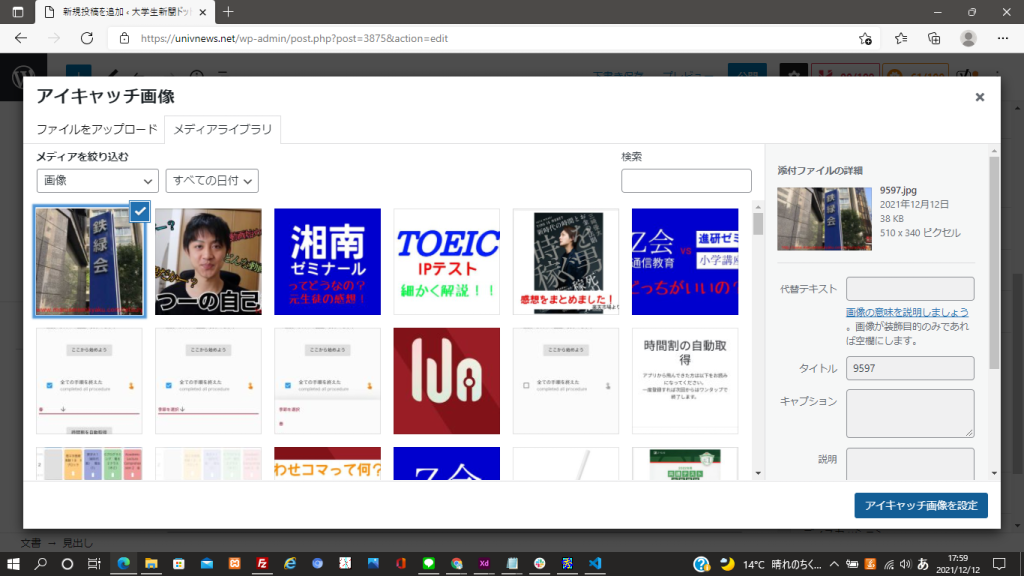
ここから、画像をアップロードしていただきますと以下のようにアップロードした画像一覧が出てきます。


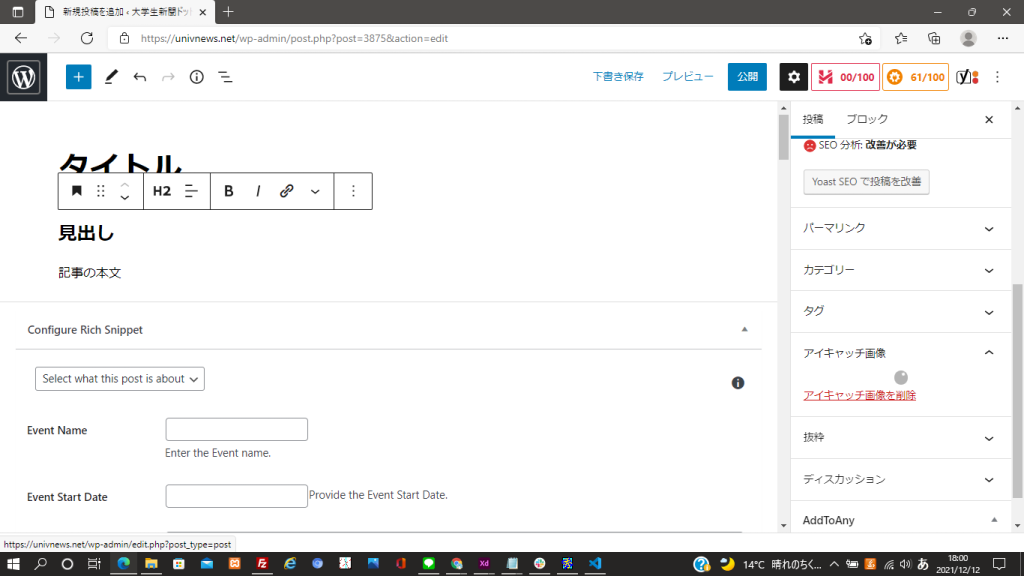
この中から、使用する画像を選択して、右下の『アイキャッチ画像を設定』という青いボタンを押していただくと、以下のようにアイキャッチ画像が設定されます。

次に、記事を公開する方法を解説していこうと思います。
記事の公開は右上にある『公開』と言う青いボタンから行います。
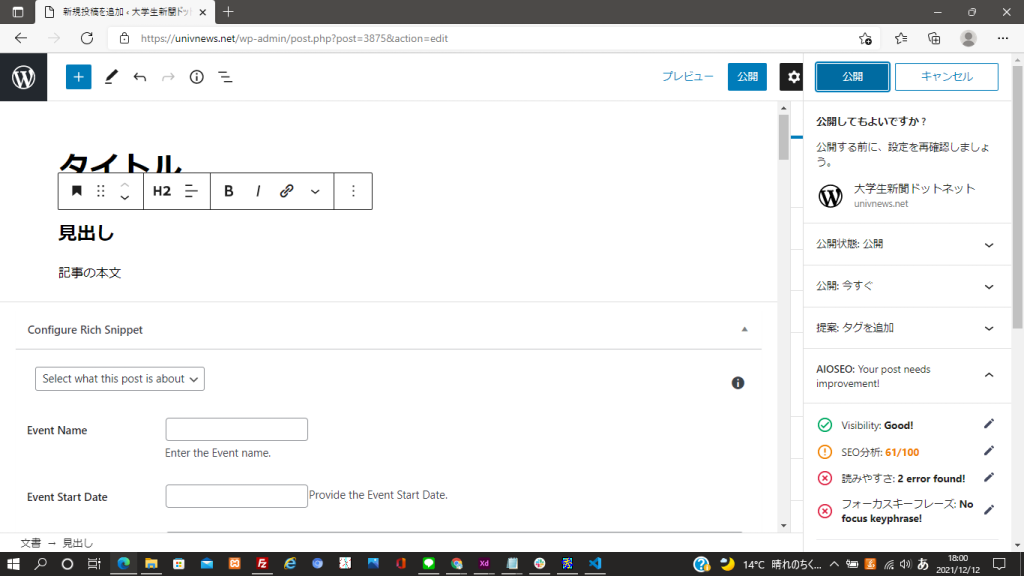
押していただきますと、下のような画面になります。

そして、新しく出てきた『公開』というボタンを押していただくと公開されます。
もし、公開する前に力尽き、『あとは次の日にしよう』とか『とりあえず、保存したい』と思った方は、公開ボタンの左側にある『下書きを保存』というボタンを押してもらえば、公開はされませんが、この状態が保存されます。

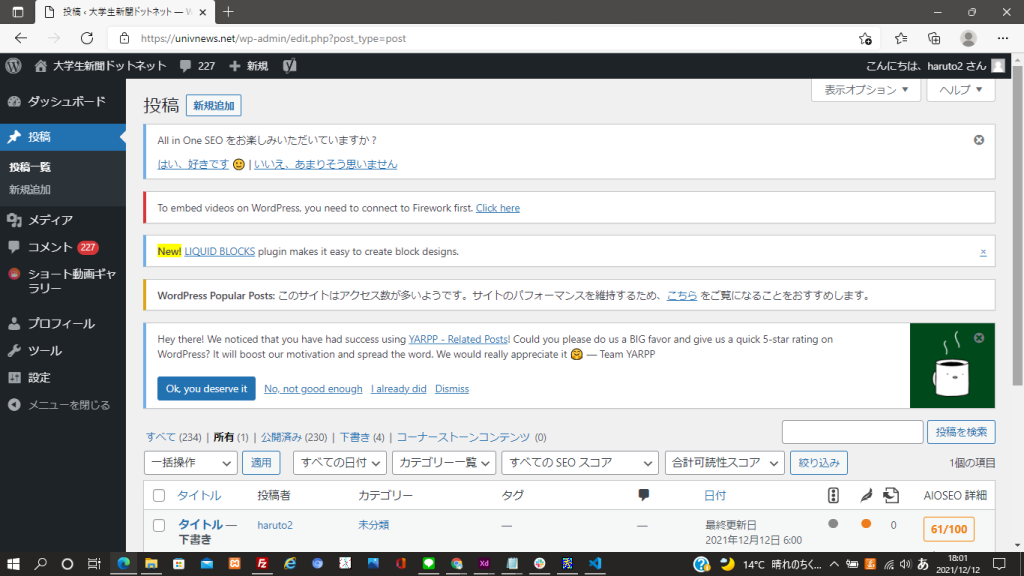
保存して終了するときは左上の黒いWのマークをクリックしていただくと、以下のような画面に行きます。

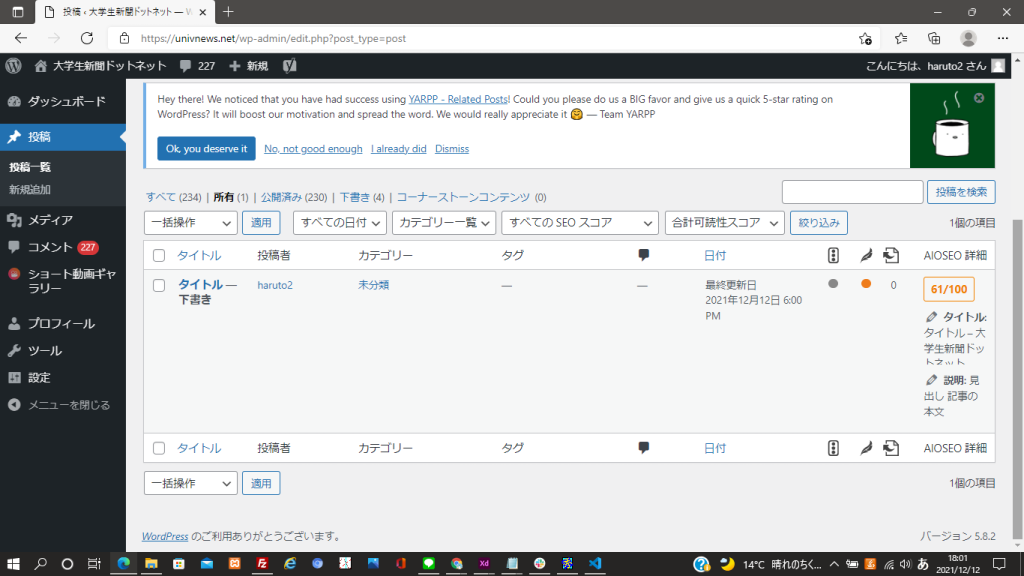
この画面をスクロールしていただくと、自分が書いた記事の一覧を見ることができるようになっています。

下書きの場合、タイトルの下に『下書き』と書かれたものが並びます。
パソコンでのWordPressの使い方は以上です。
それではスマホ用のWordPressの使い方を話していこうと思います。
スマホ用 WordPressの使い方
まずは、スマホでログイン画面まで行きます。
大学生新聞ドットネットでは、『https://univnews.net/wp-admin/』がURLとなっています。
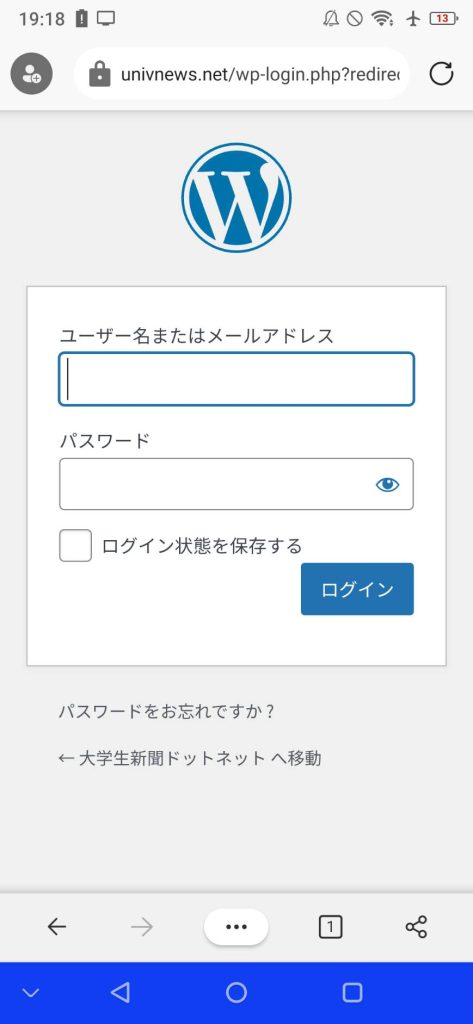
ログイン画面は以下のような画面です。

この画面から、ユーザー名とパスワードを入力していただきログインボタンを押してください。

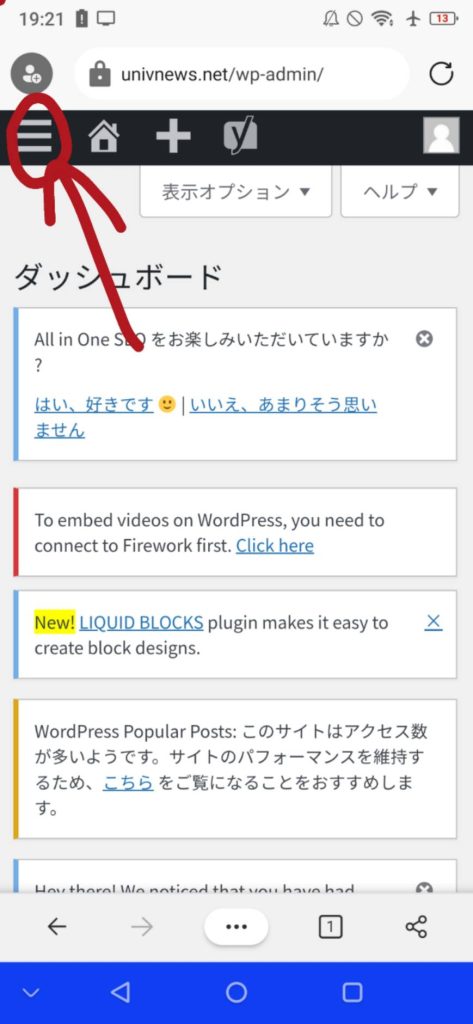
下の画像の赤く記しを付けた『≡』を押してください。

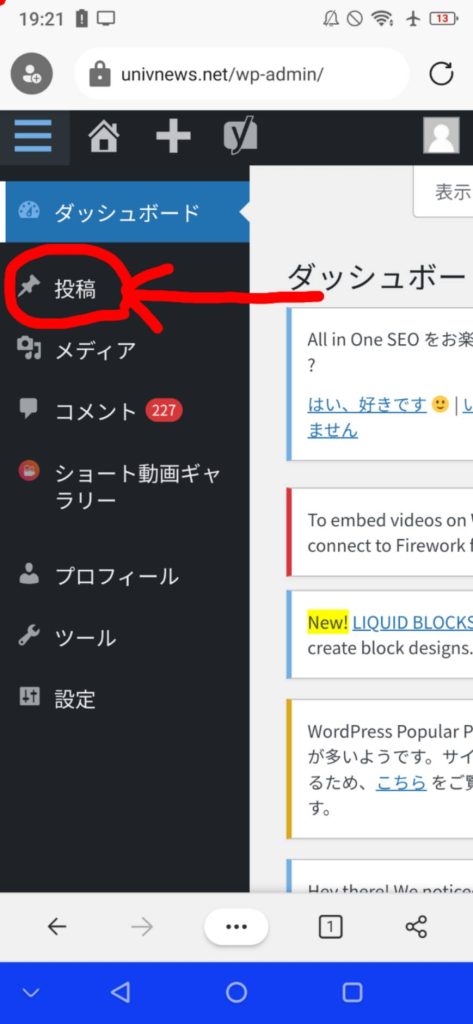
すると以下ような画面になるはずです。

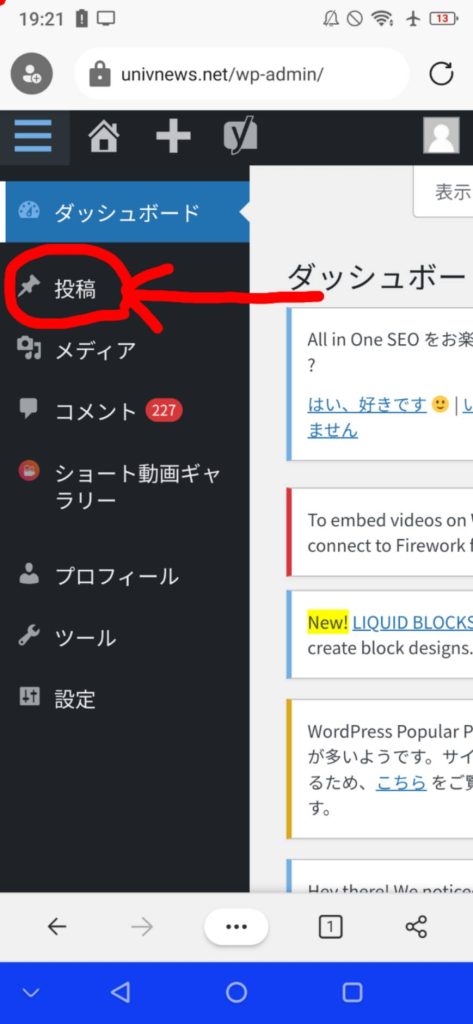
この画面の左側のメニューバーのようになっている背景が黒い部分い注目していただくと上から、2番目に投稿というところがあると思います。
それをタップすると以下のように『投稿一覧』と『新規投稿』の二つが現れると思います。

そこで、上の画像でしるしをつけた『新規投稿』を押してください。
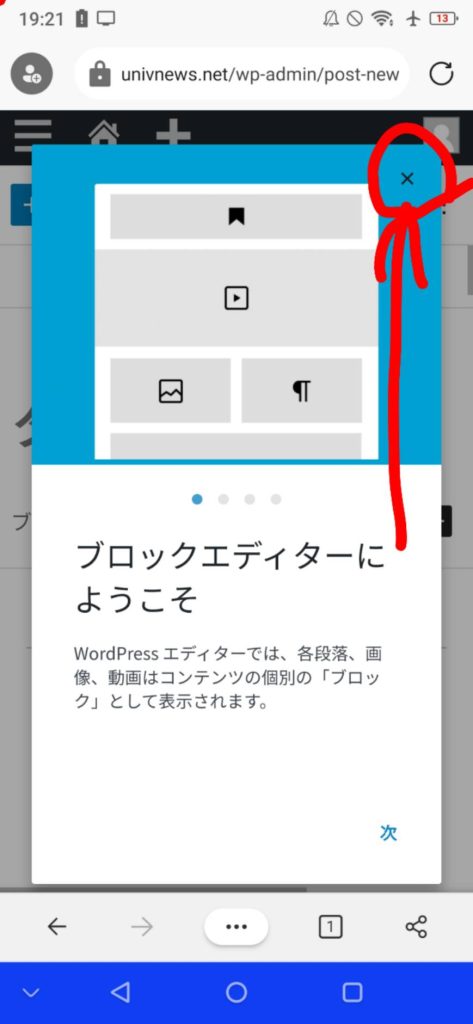
すると以下のような画面になると思います。

おそらく、この画面は一度しか表示されません。
基本的に赤井印をつけた×ボタンを押して消してください。
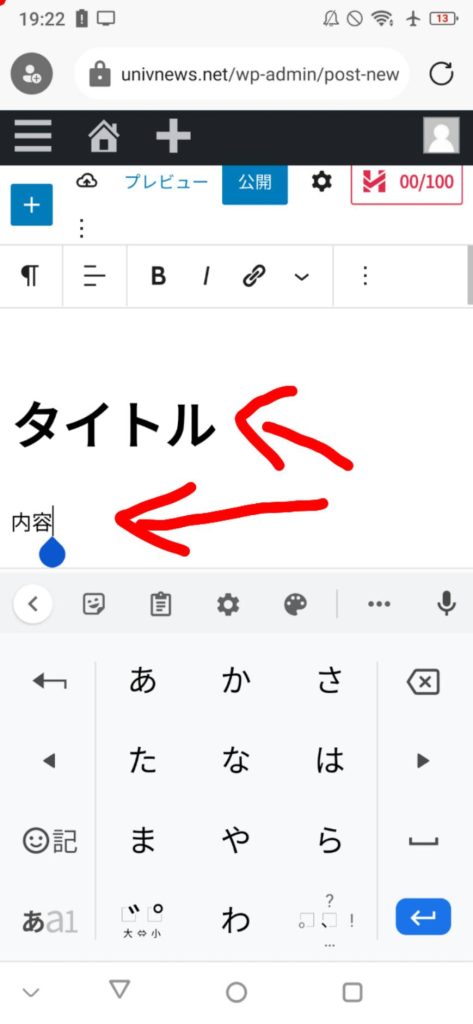
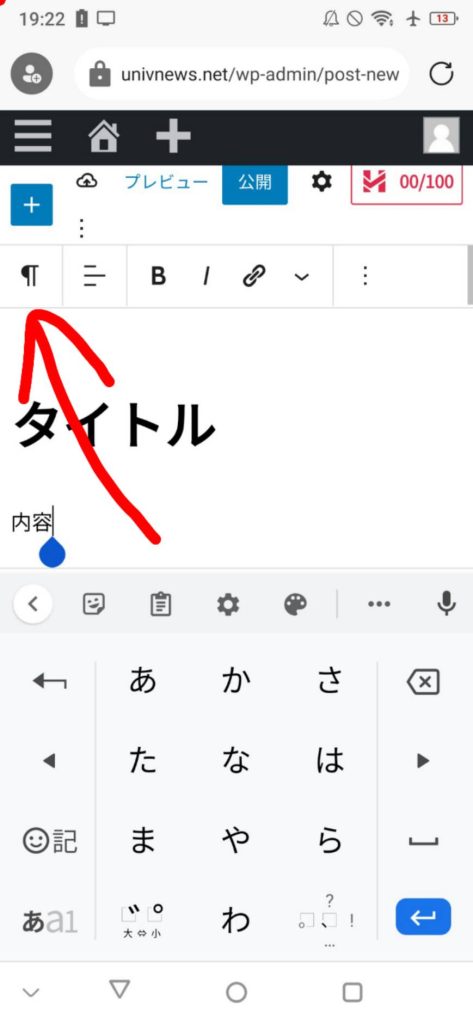
すると以下のような画面になり、タイトルと本文を書く部分が出てきます。
以下の画面では上の矢印が『タイトル』、下の矢印が『本文』を書くところになっています。

本文を書いていて、小見出しを書きたくなったりすることがあると思います。
その時は、小見出しを入れたい段落の部分をタップしてから上にでてくるバーを見てください。
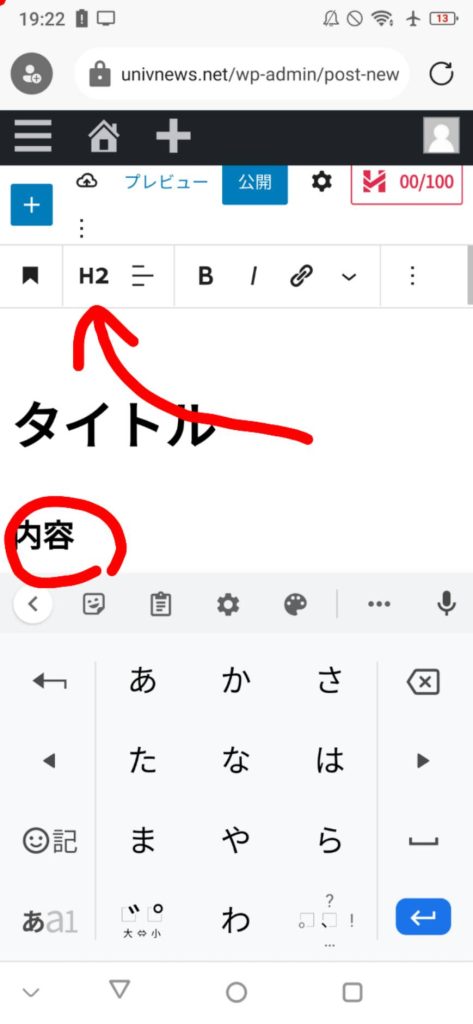
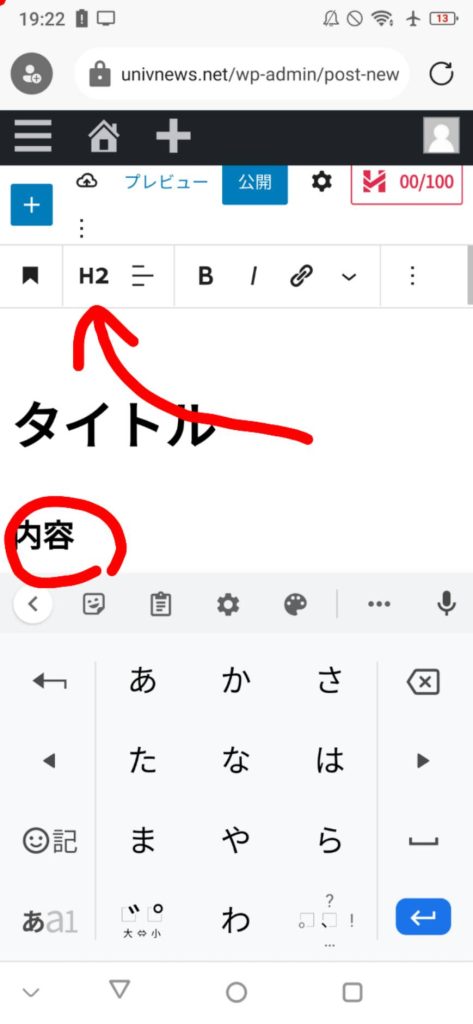
つまり、写真で説明すると下の写真の丸く囲われたところをタップした後に矢印の部分を見てください。

ここまで来たら、以下の写真で示している部分(矢印の先)をタップしてください。

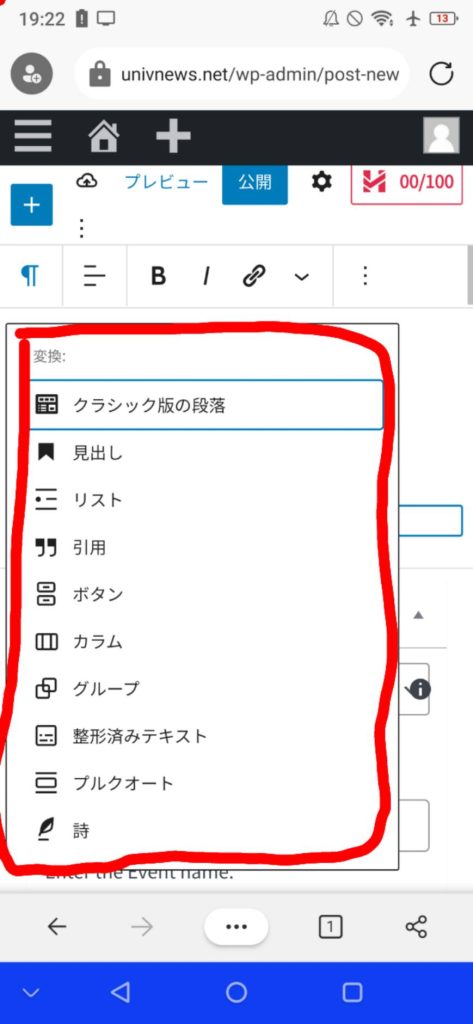
すると以下のような画面になると思います。
赤く囲われた中から、使いたいものを選択します。
今回であれば、見出しなので上から2番目の見出しをタップします。

成功すると以下のように『内容』という部分が太文字になり、この見出しの大きさは選ぶことができるようになっています。

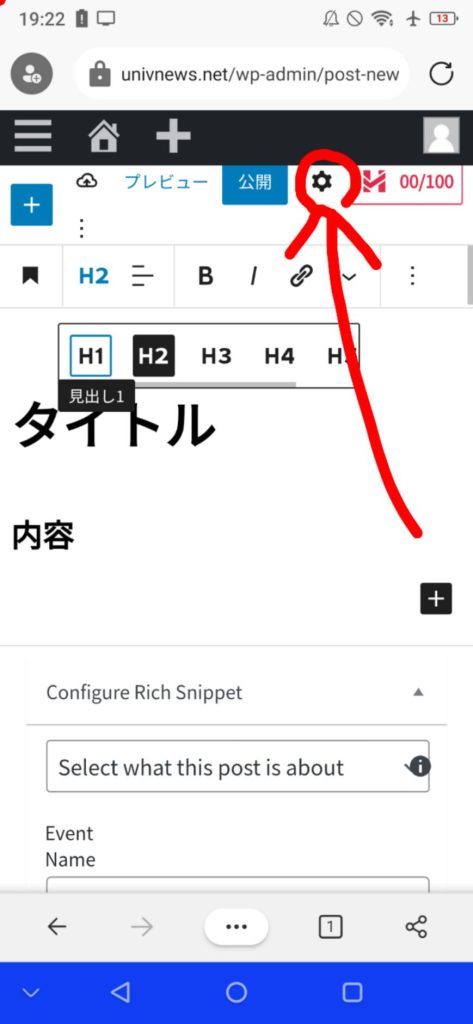
以下の写真の矢印の先のH2をタップしていただくと以下のような画面になります。(赤い矢印は無視してください)

この『H1、H2、H3、H4』から選んでいただく形になりますが、H1は最初に書いたタイトルと同じ大きさになってしまうのでお勧めしません。
H2~H4から選ぶことをお勧めします。
大学生新聞ドットネットでは見出しとしてもH2~H4に関してはデザインを作っているのでこちらの方が見栄えも良くなります。
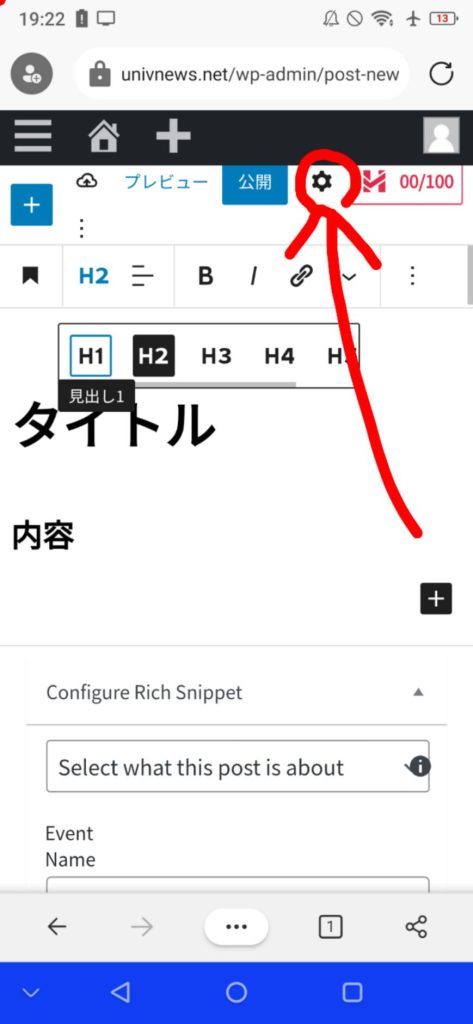
次にアイキャッチ画像という、タイトルの下に来る画像の投稿の仕方について解説していこうと思うのですが、まずは、下の画像で丸く囲い矢印で記した歯車のマークを押してください。

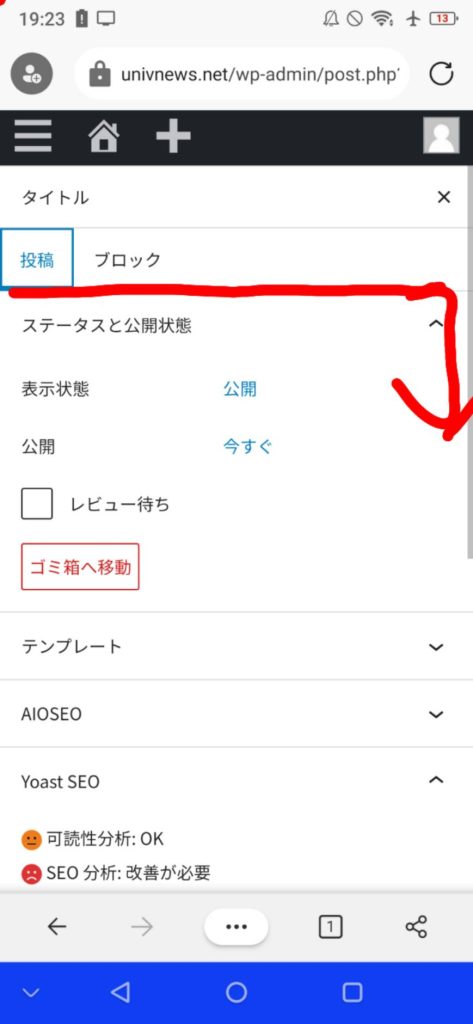
すると以下のような画面になります。

この画面の矢印で記した投稿という部分をタップしてください。
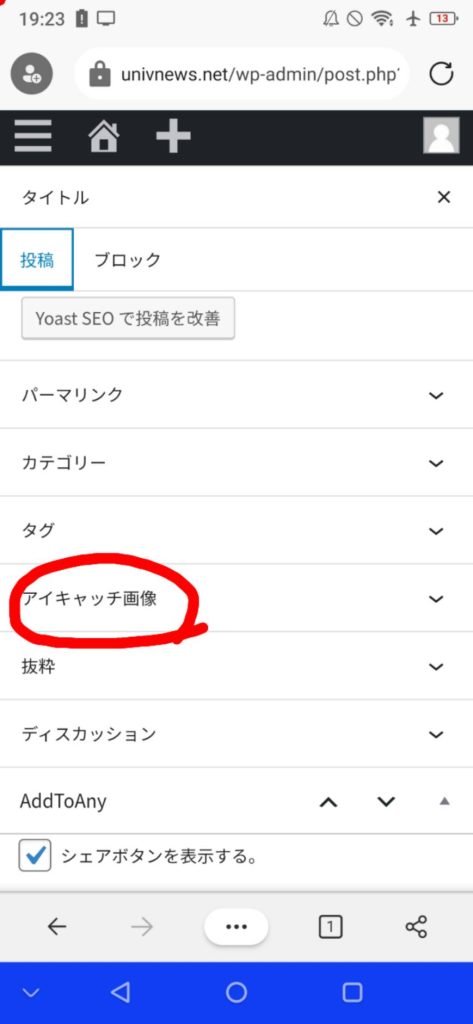
すると以下のような画面になります。

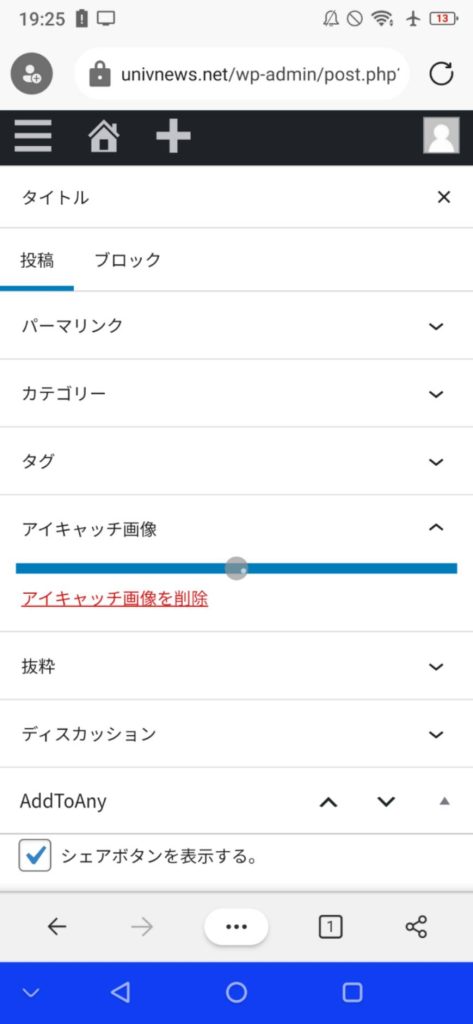
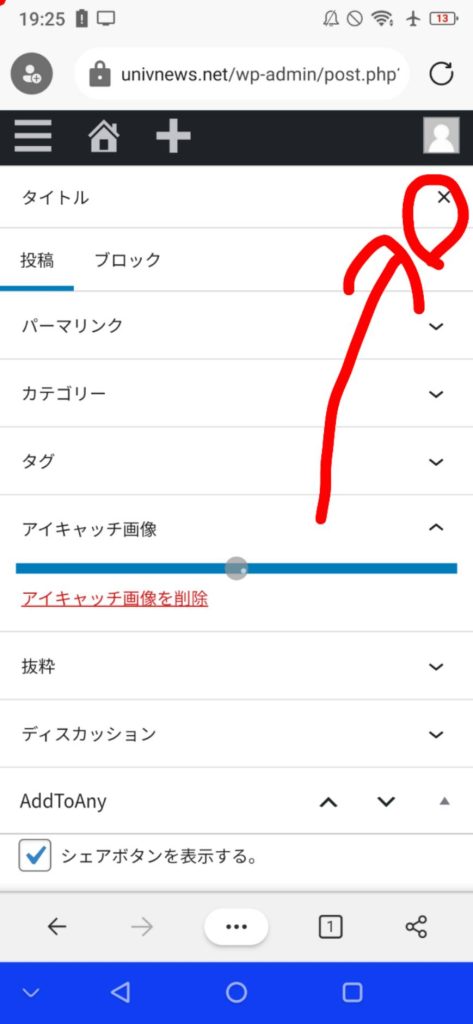
上の写真の矢印から↓をスクロールしていっていただくと、以下のような部分が出てくると思います。

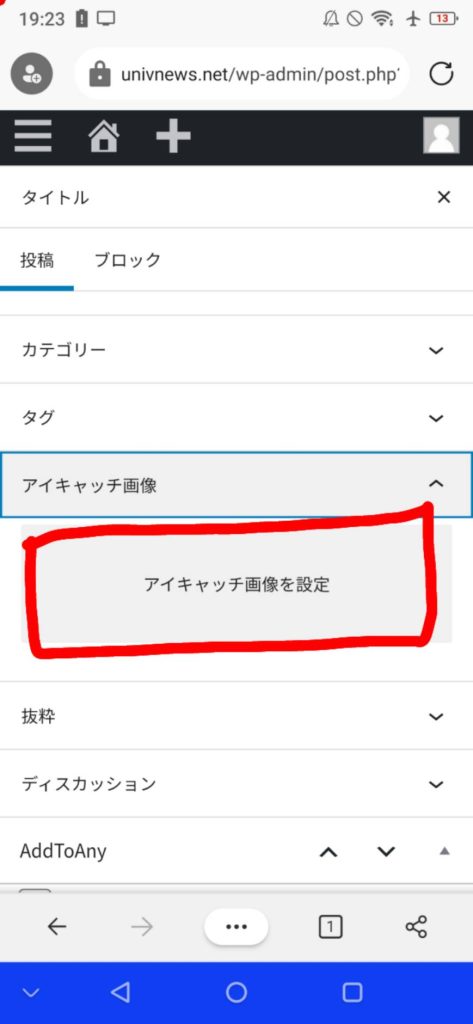
この赤で記した『アイキャッチ画像』という部分をタップすると以下のように展開します。

『アイキャッチ画像を選択』というボタンが出てくるのでそれを押してください。
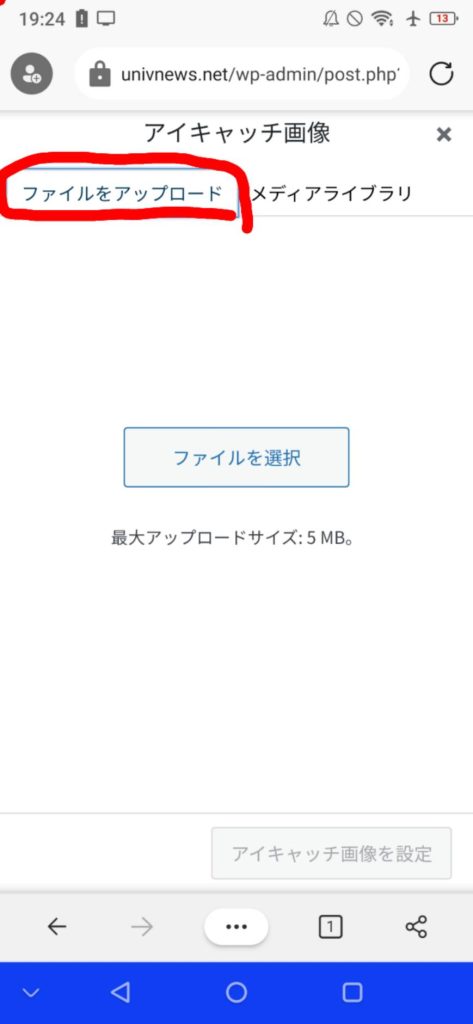
すると以下のような画面になります。

もし、写真がたくさん並んだ画面になったときは、上の写真で赤く囲っている『ファイルをアップロード』というボタンを押してください。
この画面で中央にある『ファイルを選択する』というボタンを押すと自身のスマホの写真から選ぶことができるようになっています。
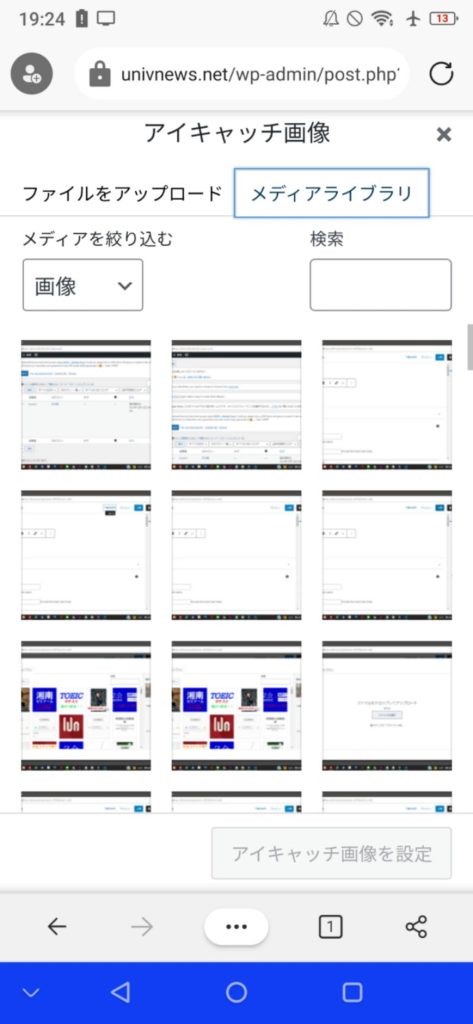
写真を選ぶと以下のような画面に映ります。

これは、これまで、サイト利用者がアップロードしてきた写真なので、利用しないようにしてください。
見る分には構いません。
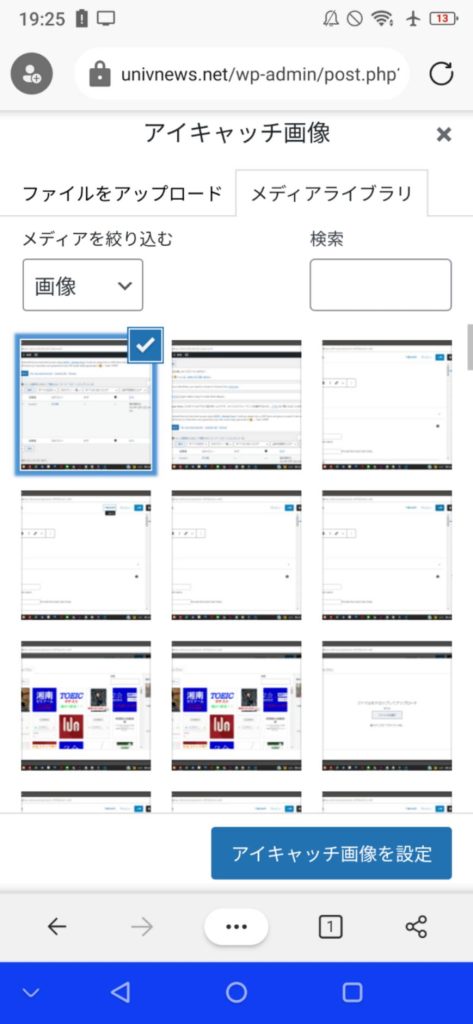
この中から、自身が選んだ写真を選んでいただきたいのですが、基本的には最新のものは一番上の左に出てくるので、それを一回タップしていただくと、以下のようにチェックマークが付きます。

これで問題がなければ『アイキャッチ画像を設定』という右下にある青いボタンを押していただくと以下のような画面になり設定終了となります。

この画面を終了して、記事を書きたいときは以下の画像で記している×ボタンを押してください。
すると戻ります。

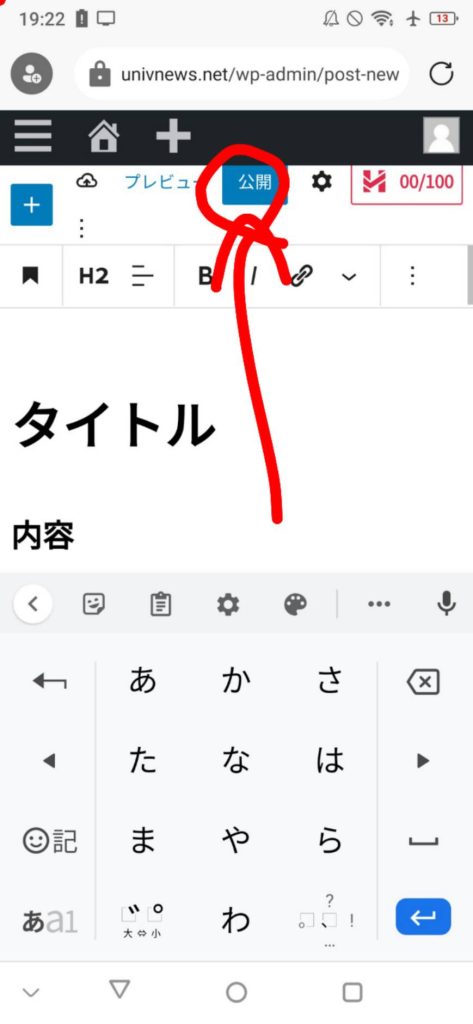
内容が書き終わってアイキャッチ画像も決め終わったら、ついに投稿ですが、公開ボタンは右上にある『公開』と言う青いボタンになります。

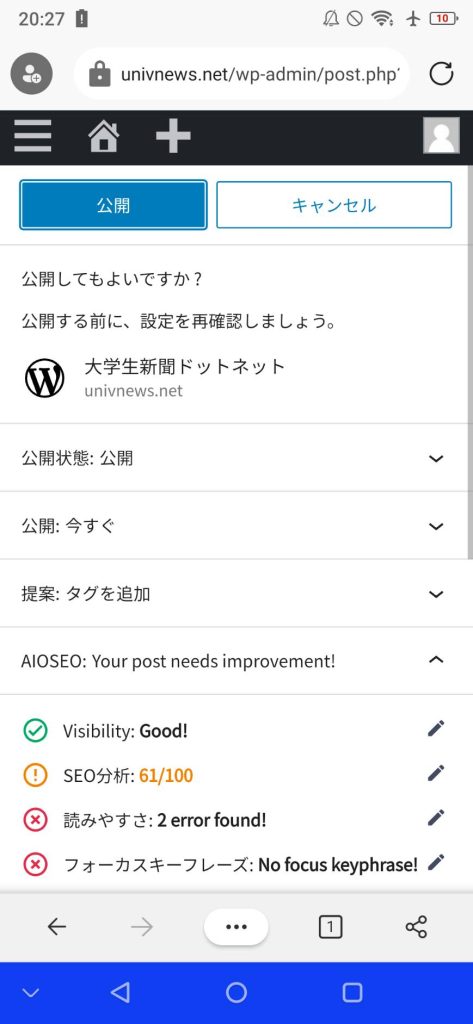
このボタンを押すと以下のような画面になります。

もう一度、公開というボタンを押していただければ公開されます。
そうはいってもなかなか、その日のうちに一気に記事が完成することも少ないと思うので、下書き保存の方法も解説しておこうと思います。
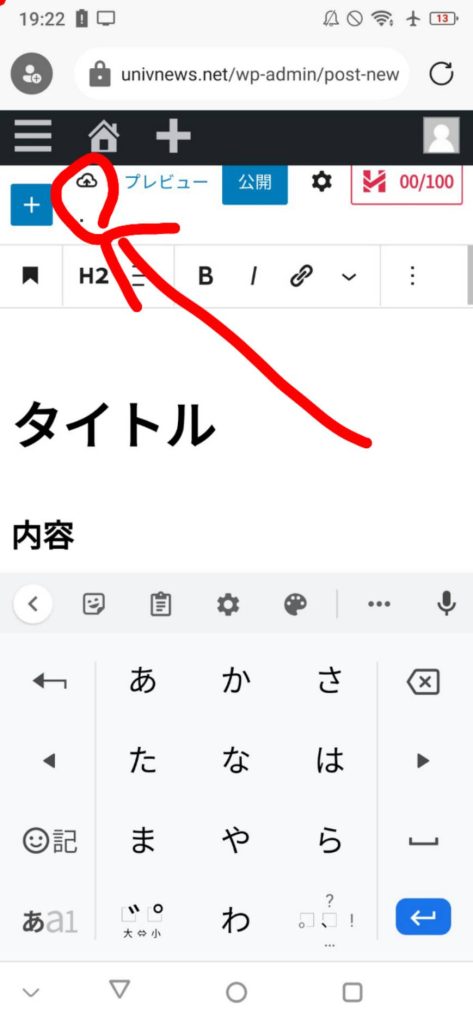
下書き保存は下の写真で赤く囲った雲のマークを押すと下書き保存がされます。

これだけで完了です。
ホーム画面に戻るにはまた、左上の『≡』を押すと以下のような画面になるので、そこから、『投稿』を押してください。

そして、以下の画像のように投稿一覧を押します。

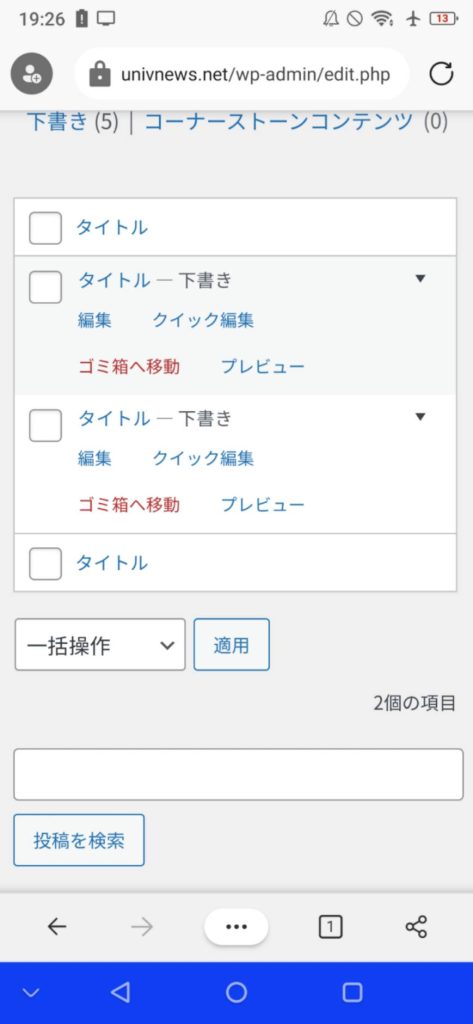
すると、下の写真のような画面になるので、そこからスクロールしていくと、下の写真のように自身が書いた記事一覧が見れるようになっています。

これのタイトルをクリックしていただければ、また、記事編集の画面に映ることができるようになっています。
WordPressの使い方まとめ
まあ、ざっくりとしたWordPressの使い方はこんな感じです。
分からないところは調べながら使っていくのが一番早く覚えられるやり方だったりするので、頑張ってください(笑)
ちょっと宣伝↓↓
大学生新聞ドットネットではライターを募集しています!
ノルマ無しなので、好きな時に好きな記事を書くことができます!
現在、ライターには早稲田大学生と慶應義塾大学生,、立教大学生がいます。
もちろん、他の大学の方も入会していただきたいと思っています!!
私たちと共にサイトに記事を投稿しませんか?
少しでも興味がある方は以下の公式TwitterにDMをください!
大学生新聞ドットネット公式Twitter
大学生新聞ドットネットでは他にも多くの記事を更新しています。
興味がある方はそちらも読んでみてください。

